Tích hợp Zalo chat và Zalo comment vào website [wordpress] chi tiết từng bước

Chào mọi người, lâu lắm rồi mình chưa viết bài hướng dẫn nào.
Hôm nay mình sẽ hướng dẫn cho các bạn cách tích hợp Zalo Chat, Comment vào Website từng bước đơn giản nhé. Hiện tại Zalo đang rất phát triển và hầu như 90% sử dụng Smartphone đều có cài Zalo, vậy không có lý do gì chúng ta ko cài phần hỗ trợ Chat của Zalo vào website để support một cách nhanh chóng nhất.
Hoàn toàn miễn phí và có thể thay thế các ứng dụng chat khác như liveChat hoặc uchat…
Hiện tại Zalo hỗ trợ các Plugin: Nút Chia sẻ, Nút Quan tâm, Widget Quan tâm, Widget Chat, Widget Bình luận
Mình sẽ hướng dẫn chi tiết tích hợp từng nút, bạn nào sử dụng nhu cầu nào thì cài đặt cái đó thôi, mình thì sử dụng 2 cái chính nhất đó là Widget Chat và Widget Comment
Bước đầu tiên để Setup những thứ này, bạn sẽ phải tạo 1 Office Account Zalo, nó như là 1 Page bên Facebook
Hướng dẫn tạo Office Account Zalo
Vào đây https://oa.zalo.me/manage/oa?option=create
Ở đây mình chọn Loại tài khoản Nội dung, làm để Test thôi mà, sau đó bấm Tiếp tục

Chọn tiếp Danh mục Cộng Đồng và bấm Tiếp tục

Các bạn điền tiếp Tên Office và Thông tin mô tả, sau đó bấm Tiếp tục

Tiếp theo là chọn Ảnh bìa và Avatar, sau đó bấm Hoàn tất

Ok vậy là xong bước tạo Office Account Zalo rồi nhé, sau khi tạo xong thì sẽ được chuyển vào trang quản lý, nó như trang quản lý Page của Facebook vậy thôi, các bạn có thể vào tự vọc thêm.
Sau khi tạo xong Office Account Zalo, chúng ta có thể dễ dàng nhúng Chat và Comment của Zalo vào website như hướng dẫn sau:
1/ Cài đặt Widget Chat Zalo vào website:
Bước 1: Để cài Chat Zalo, bạn vào thẳng link sau: https://developers.zalo.me/docs/social/zalo-chat-widget
Sau đó cấu hình như bên dưới, Office Account là cái lúc nãy mình vừa tạo phía trên đó, cái dãy số đằng sau là id của Office Account

Bước 2: Bấm vào nút Lấy mã, sau đó copy đoạn mã và dán vào code website.
Nếu bạn dùng WordPress có thể dán ngay trước thẻ đóng </head> trong file header.php ở trong theme, kiểu như vậy, ngay chỗ mình bôi đen đó.

Sau đó bấm Update File, rồi ra ngoài kiểm tra thử đã xuất hiện hay chưa
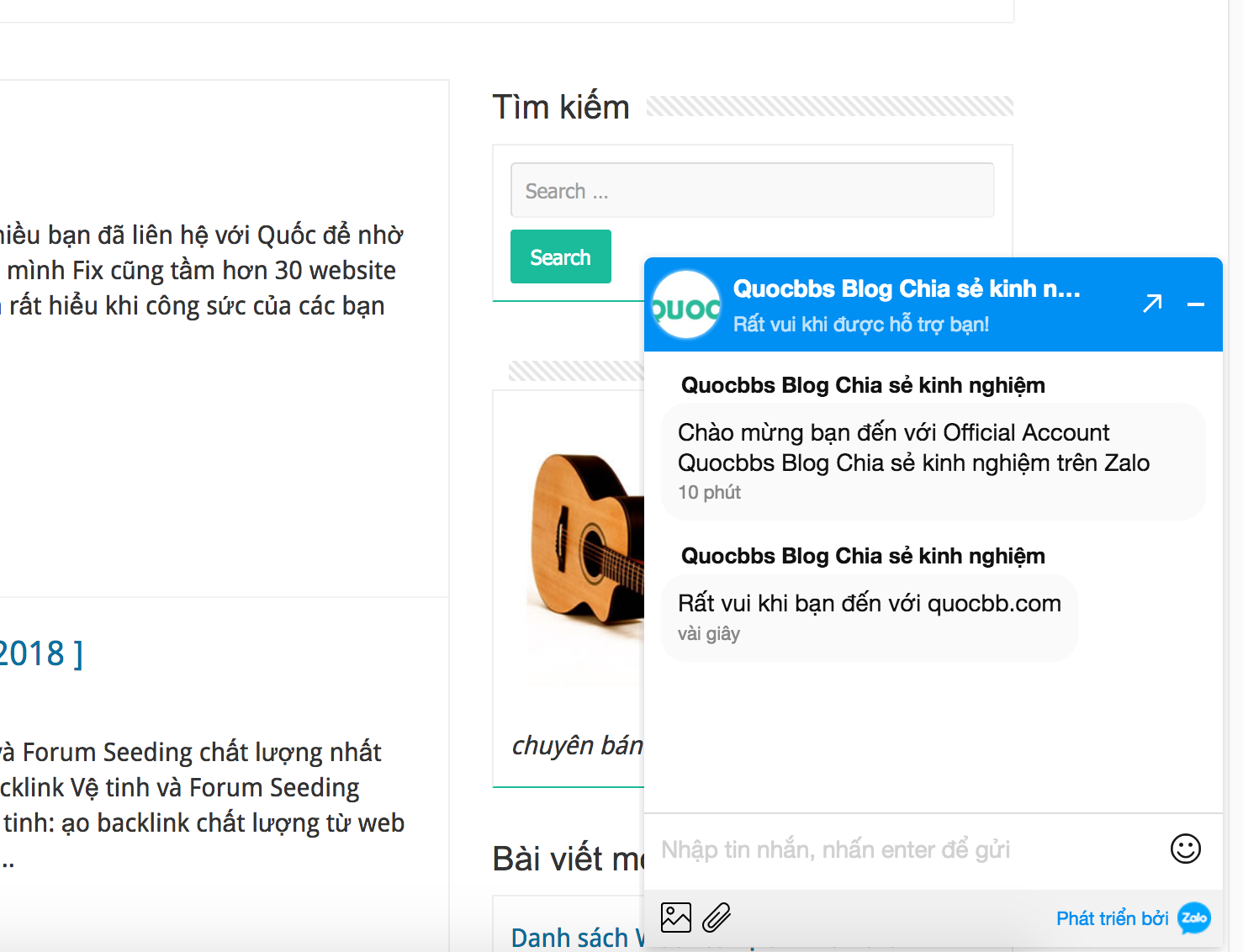
Oh man!!! đã xuất hiện rồi, vậy là thành công rồi nhé

2/ Cài đặt Widget Comment Zalo vào website:
Bước 1: Cũng tương tự như cách làm với widget Chat Zalo, các bạn vào link sau
https://developers.zalo.me/docs/social/zalo-comment-widget
Bấm tạo 1 ứng dụng có tên Quocbb’s Blog

Bước 2: Sau đó Click vào cái App mới tạo để cài đặt ứng dụng

Các bạn cài đặt theo như sau, nhớ thêm tên miền mà muốn đặt bình luận vào, mình điền quocbb.com, và bấm vào nút Kích hoạt ứng dụng mới được nhé.

Bước 3: Ok, sau đó thì quay trở lại link này
https://developers.zalo.me/docs/social/zalo-comment-widget
AppID là cái ứng dụng mình vừa tạo. Quocbb’s Blog
Url bài viết: là cái url cần đặt comment
Số bài viết: để 5 hay 10 tùy bạn
sau đó bấm Lấy mã như hình

Các bạn lưu ý chỗ Url bài viết, ở đây là link cứng, nếu sử dụng WordPress thì thay lại như code sau:

Thay cái chỗ data-href thành data-href=”<?php%20the_permalink()%20?>”

Vậy là xong rồi nhé, bây giờ muốn Comment nó hiện ở bài viết thì vào File Single.php trong theme WordPress để thêm cái code Bước 2 vào, ở đây mình chỉ thêm code Bước 2 vì code Bước 1 (Javascript SDK) mình đã add vào ở phần trên rồi nên ko cần thêm lại nữa, thêm ngay trước cái comment_template(”, true); thì nó sẽ hiện trước cmt của wordpress nha các bạn.

Sau đó các bạn bấm Update
Và tiếp tục ra ngoài xem nó hiện chưa, Oh man hiện rồi hên quá

Vậy là xong rồi nhé các bạn, nếu bạn nào ko làm đc cứ pm hoặc để lại bình luận ở đây mình sẽ hướng dẫn cho bạn nhé.